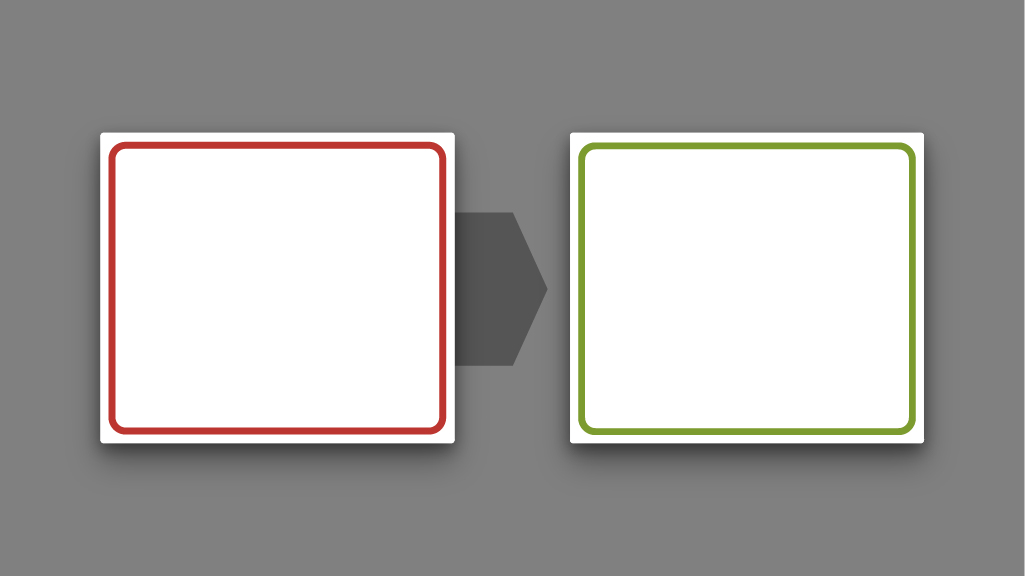
Pages & Links
 view code
view codeTopics:page transition,links
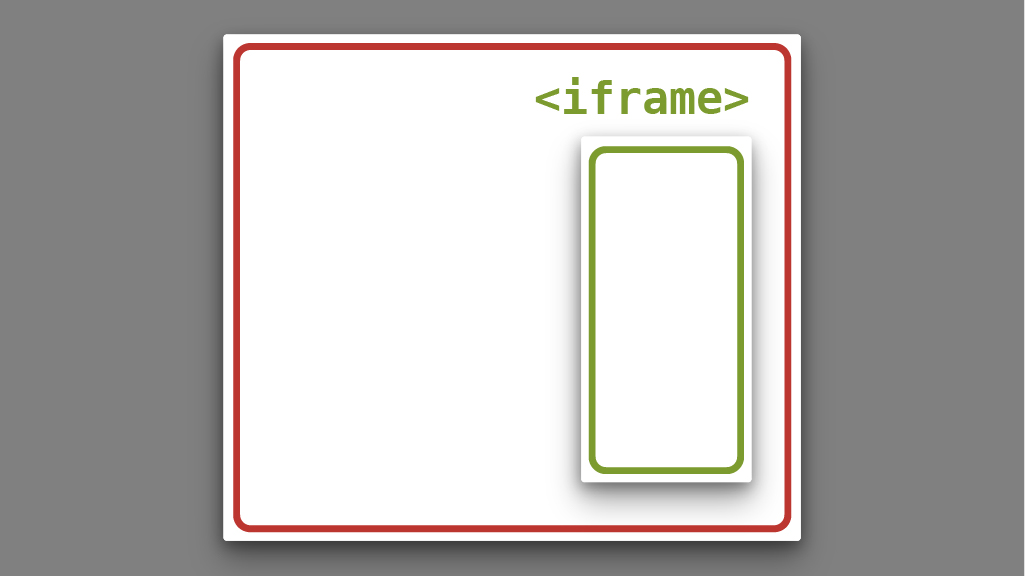
iFrames
 view code
view codeTopics:composition,iframe
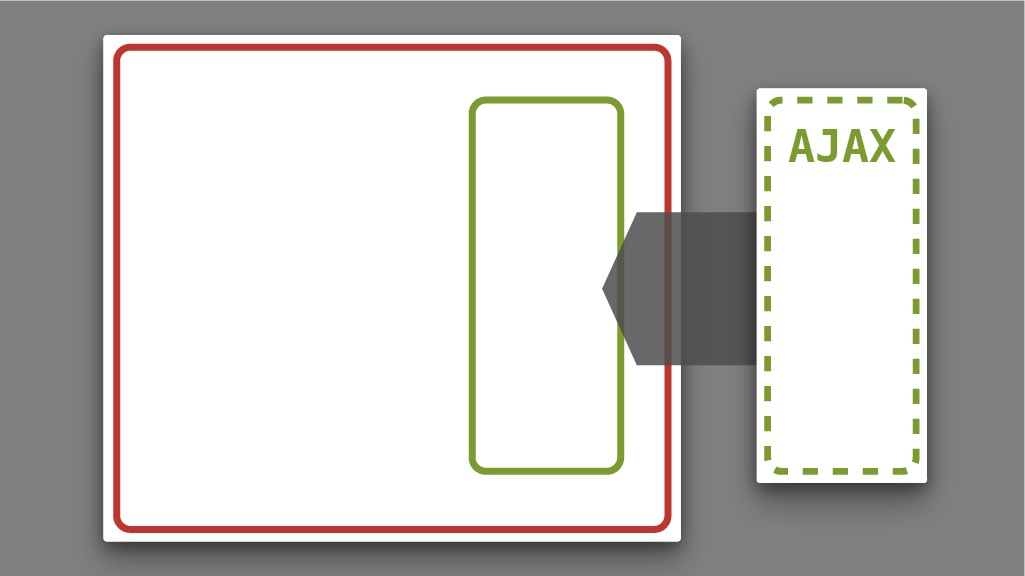
Ajax
 view code
view codeTopics:styling,composition,AJAX
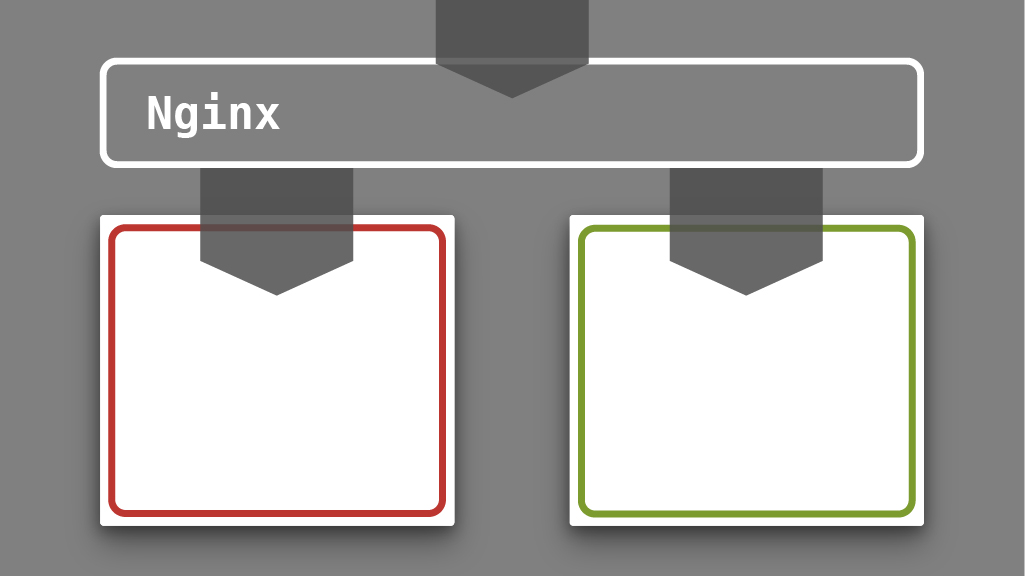
Server-side Routing
 view code
view codeTopics:routing,page transition,web-server,Nginx
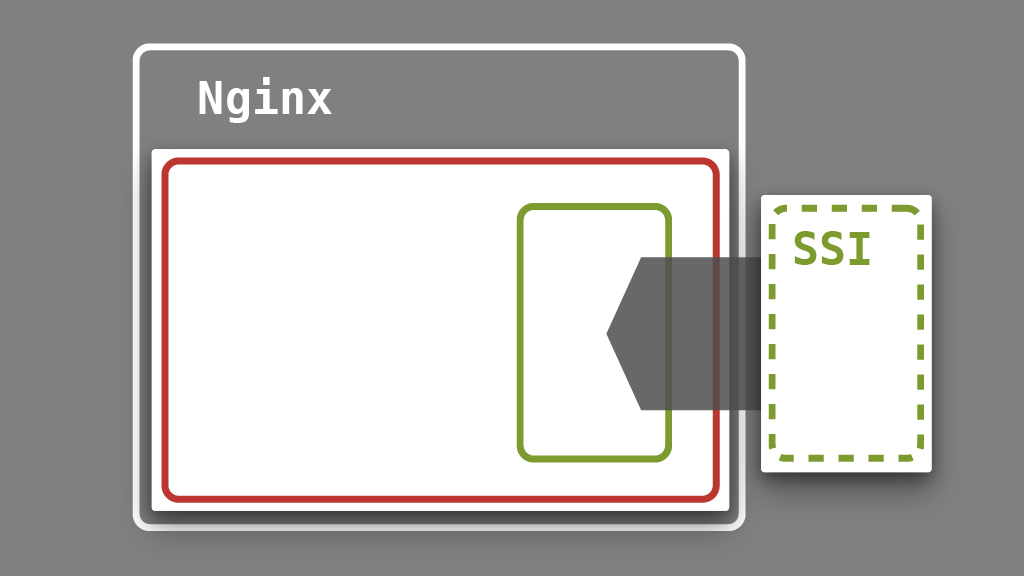
Server-side Integration
 view code
view codeTopics:composition,server-side,SSI,Nginx
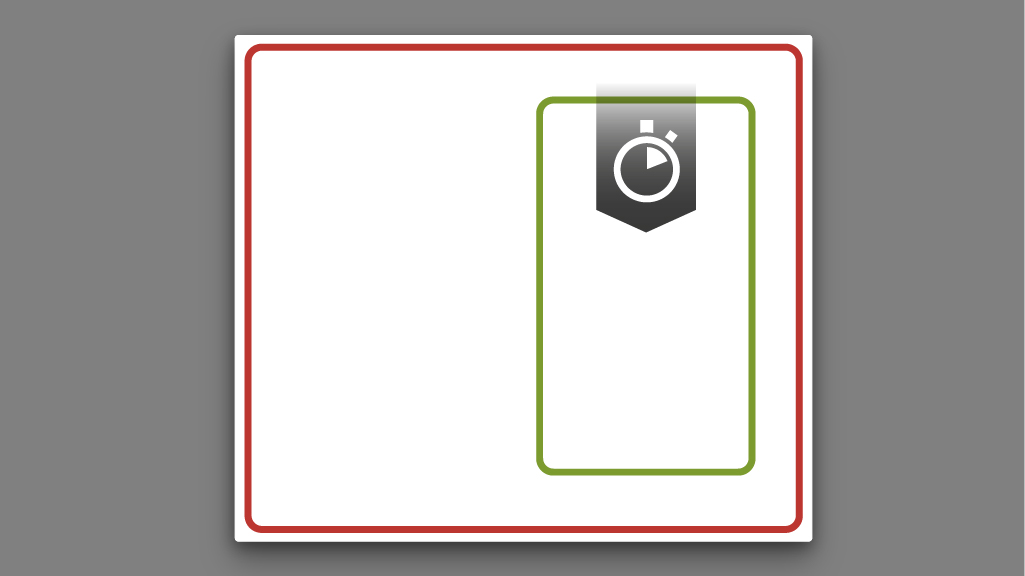
Timeouts & Fallbacks
 view code
view codeTopics:fallbacks,composition,server-side,SSI,Nginx
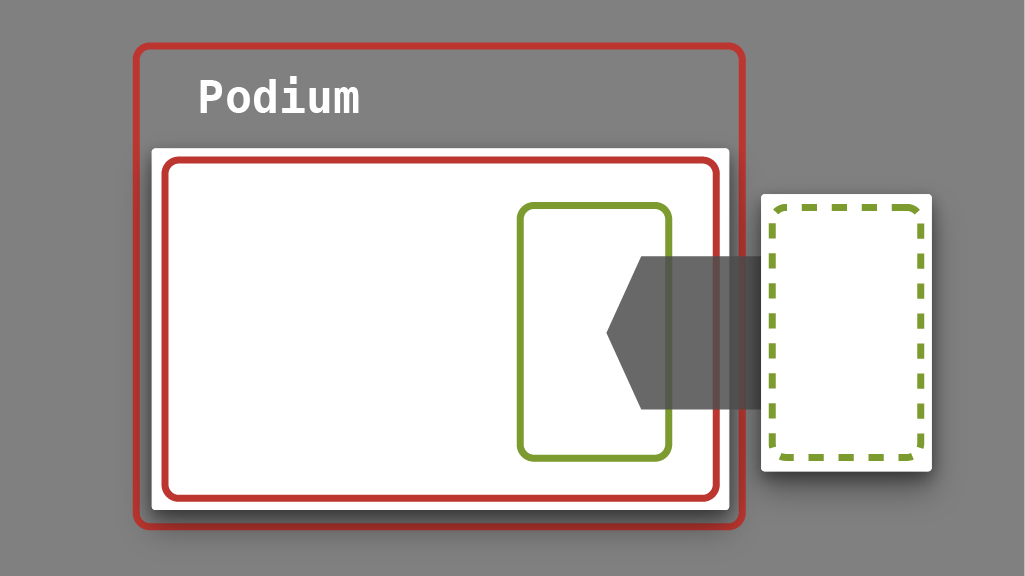
Podium
 view code
view codeTopics:composition,server-side,Podium
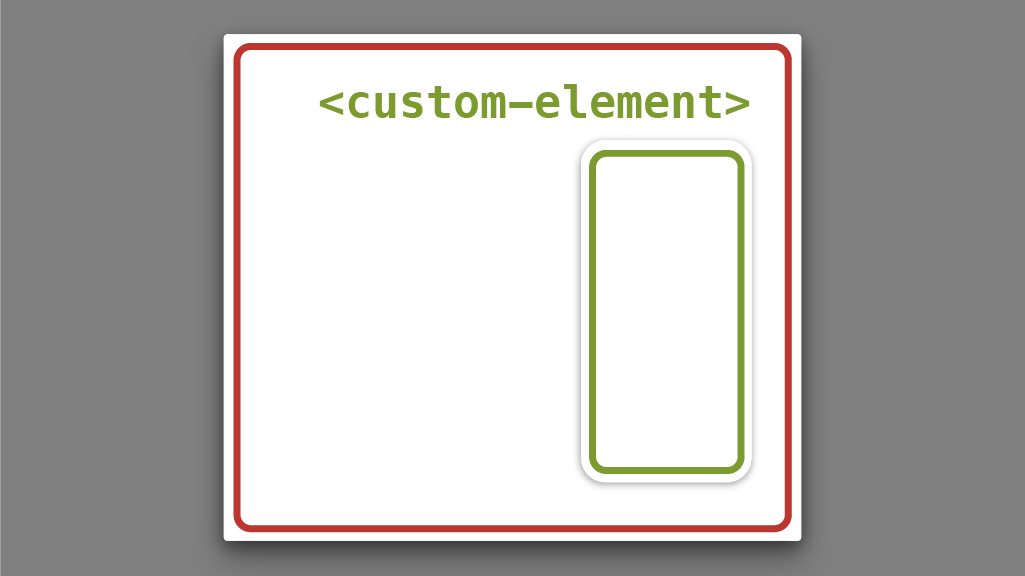
Client-side Composition
 view code
view codeTopics:composition,client-side,Web Components
Style Isolation & ShadowDOM
 view code
view codeTopics:styling,namespacing,Web Components,ShadowDOM
Parent-Child Communication
 view code
view codeTopics:communication,Web Components
Child-Parent Communication
 view code
view codeTopics:communication,Web Components,Custom Events
Fragment-Fragment Communication
 view code
view codeTopics:communication,Web Components,Custom Events
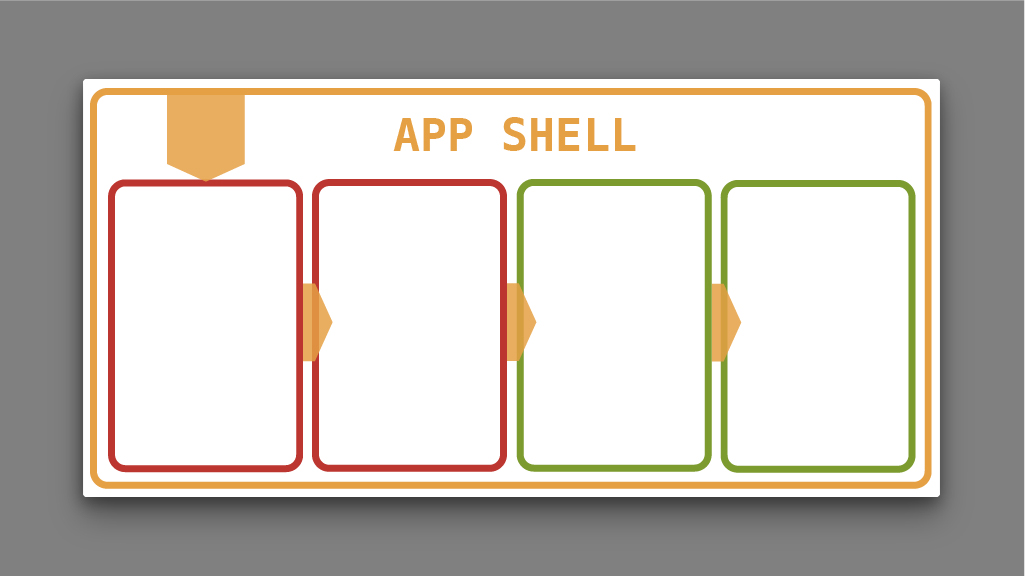
Client-side Routing (Flat)
 view code
view codeTopics:app-shell,routing,client-side,Web Components
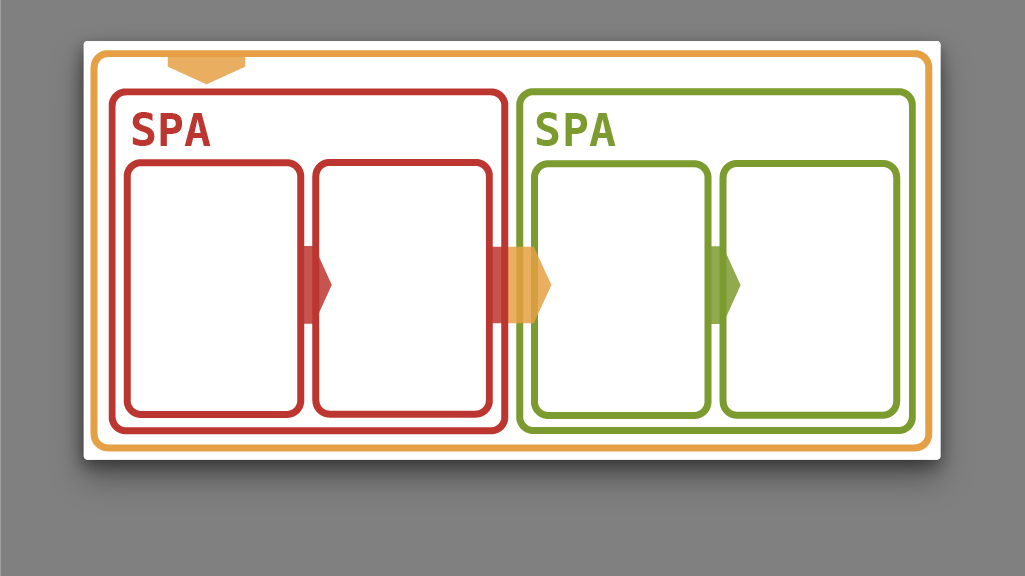
Client-side Routing (Two-Tiered)
 view code
view codeTopics:app-shell,routing,client-side,Web Components
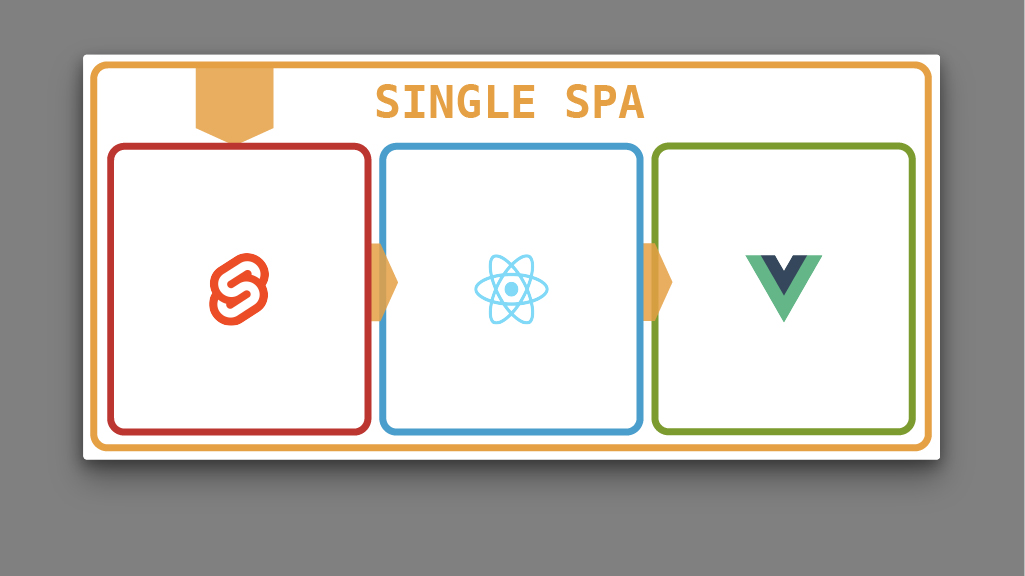
Single SPA
 view code
view codeTopics:app-shell,routing,client-side,single-spa,Svelte,React,Vue.js,Rollup
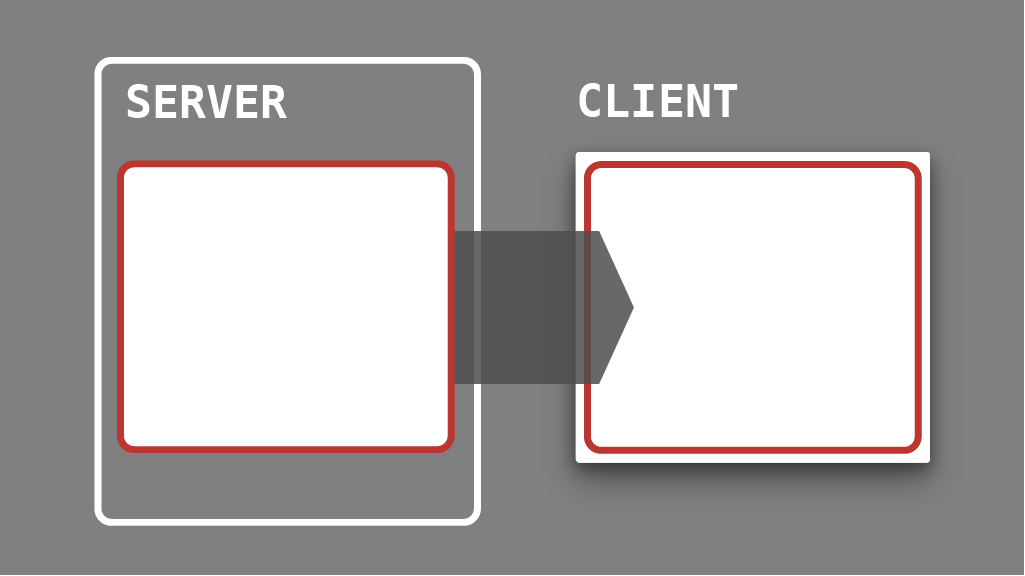
Universal Rendering
 view code
view codeTopics:composition,server-side,client-side,Nginx,SSI,Web Components
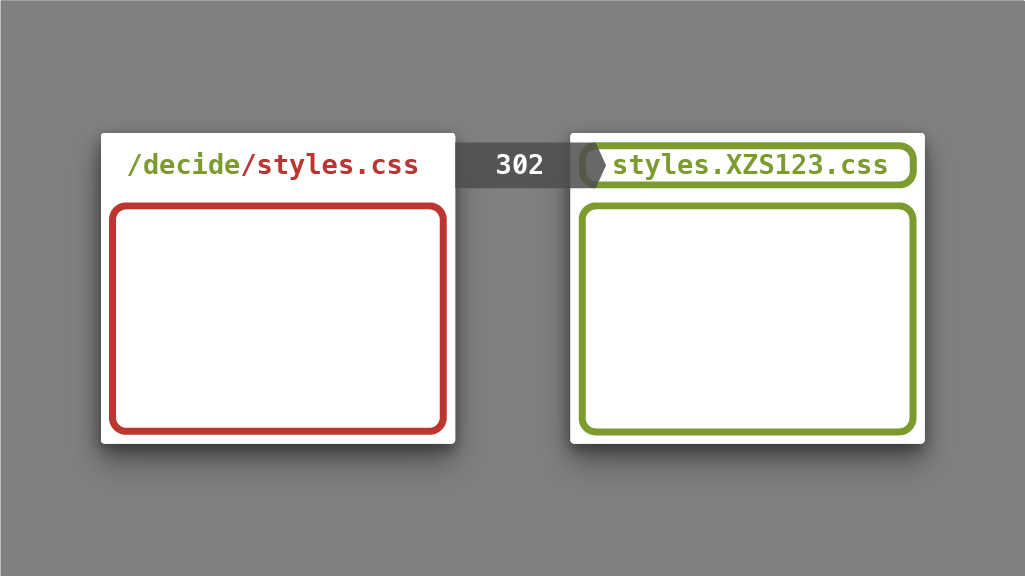
Asset Client-side Redirect
 view code
view codeTopics:assets,performance,client-side,caching
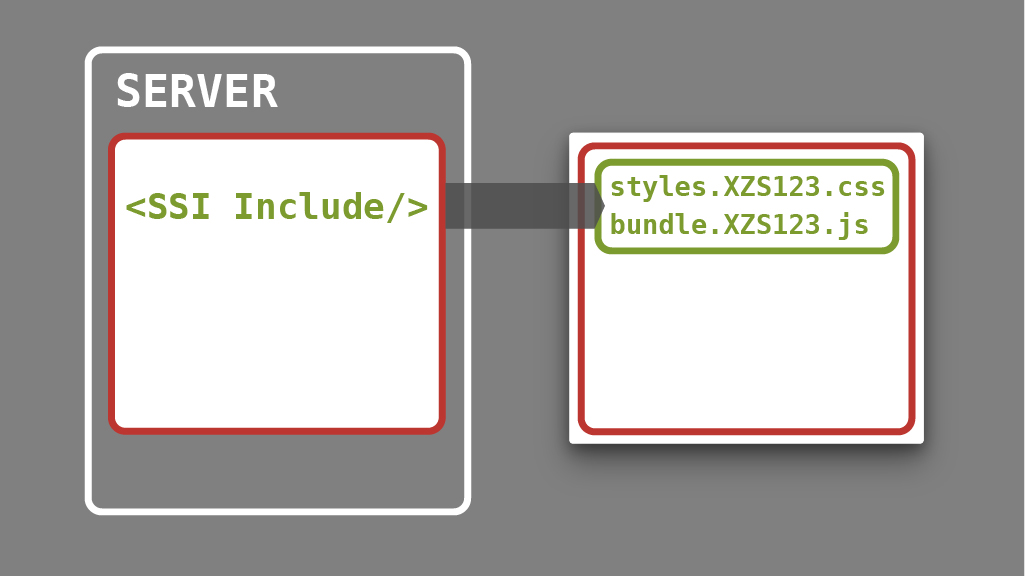
Asset Registration Include
 view code
view codeTopics:assets,performance,server-side,caching,Nginx,SSI
Shared Vendor Libraries via Webpack DLLPlugin
 view code
view codeTopics:assets,performance,Webpack
Shared Vendor Libraries via Rollup.js and Absolute ES Module Imports
 view code
view codeTopics:assets,performance,ES Modules,Rollup
Local Development
 view code
view codeTopics:development,isolation,testing
 view code
view code view code
view code view code
view code view code
view code view code
view code view code
view code view code
view code view code
view code